|
*Tutorial válido apenas para a versão 55.3 ou superior do Painell administrativo Portall. *A exibição dos dados de cada campo desta área dependerá da forma que o layout do site foi construído em reunião.
Acesse a Área Administrativa do site e clique em [ajustes];
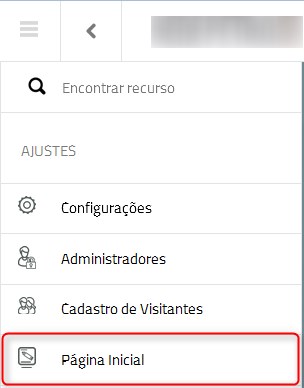
Clique em [Página inicial];
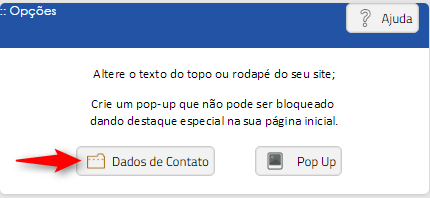
Clique no botão [Dados de contato];
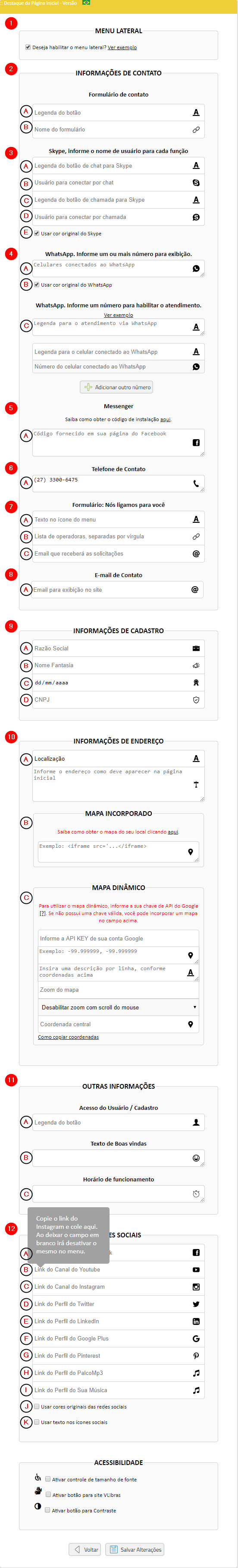
Preencha/altere os campos abaixo;
1 - No primeiro tópico, você pode escolher a opção de habilitar o menu lateral.
2 - Informações para contato
(A) Digite a legenda para o botão de contato. (ex.: Fale conosco, Entre em contato, etc.); (B) Digitado o nome do formulário, definido na criação do mesmo. O formulário padrão é o "faleconosco". Lembramos que o nome do formulário é o campo "Salvar como" e não "Título do formulário".
3 - Skype Utilizado para disponibilizar ao visitante contato via Skype, seja por chat ou chamada. Apenas a legenda com o ícone aparecerá na página inicial de seu site.
(A) Digite a legenda para o botão de Skype via CHAT (ex.: Skype, Chat Skype, etc.); (B) Digite o nome de sua conta/usuário no Skype; Saiba como verificar seu nome de usuário no Skype clicando aqui.
(C) Digite a legenda para o botão de Skype via LIGAÇÃO (ex.: Ligue via Skype, etc.);
(D) Neste campo, digite o nome de sua conta/usuário no Skype; Saiba como verificar seu nome de usuário no Skype clicando aqui.
(E) Selecione este campo caso queira que o ícone do Skype seja exibido com a
cor original do aplicativo e não com a cor padrão de ícones do site;
4 - informe os números de WhatsApp.
(A) Digite um ou mais números de contato para exibição no site;
(B) Selecione este campo caso queira que o ícone do WhatsApp seja exibido com a cor original do aplicativo e não com a cor padrão de ícones do site;
(C) Digite um ou mais números de contato para habilitar o atendimento, neste caso o visitante sera redirecionado para o WhatsApp WEB caso esteja acessando pelo computador ou para o APP caso esteja usando o celular.
Exemplo: Olá! Clique no botão abaixo e envie uma mensagem por WhatsApp.
5 - Neste campo você pode habilitar o Messenger, com o código fornecido pelo Facebook
(A) Informe o código fornecido em sua página do Facebook.
Exemplo: Saiba como obter o código de instalação aqui.
6 - Utilize esta área caso queira disponibilizar ao visitante um número de contato comum (ligação e/ou sms).
(A) Digite neste campo o(s) número(s) de telefone;
7 - Esta área é utilizada para o visitante deixar um número de telefone onde a empresa entrará em contato.
(A) Digite neste campo a legenda (ex.: Nós ligamos para você, Solicite um contato, etc.);
(B) Digite neste campo, separando com vírgula, as operadoras que o visitante poderá selecionar (ex.: Vivo, Oi, Tim, etc.);
(C) Digite neste campo o e-mail que receberá os dados para contato;
8 - Neste campo, coloque o e-mail de contato para ser exibido no site;
9 - Os dados desta área só serão exibidos caso, no momento de criação do layout, seja optado por exibir em algum local do site
(A) Digite a Razão Social da empresa neste campo;
(B) Digite o Nome Fantasia;
(C) Digite a data de fundação;
10 - Os dados desta área serão utilizados para disponibilizar ao usuário um endereço físico e definir no mapa o local do marcador. só será exibido caso, no momento de criação do layout, seja optado por exibir.
(A) Digite neste campo a legenda que aparecerá no topo (ex.: Mapa, Localização, Endereço, etc.);
(B) Para obter o mapa incorporado é necessário entrar neste link clicando aqui.
(C) Para utilizar o mapa dinâmico, informe a sua chave de API do Google [?]. Se não possui uma chave válida, você pode incorporar um mapa no campo acima.
11 - Utilize está área para disponibilizar ao visitante uma área para se cadastrar/logar no site, apresentar uma legenda no carrinho e horário de funcionamento. O campo C só sera exibido caso, no momento de criação do layout, seja optado por exibir em algum local do site.
(A) Digite uma legenda para para o botão de cadastro/login de visitante no site (ex.: Minha conta, Sua conta, Área restrita, etc.);
(B) Preencha neste campo um texto para o carrinho;
(C) Preencha neste campo os detalhes do horário de funcionamento;
12 - Área utilizada para disponibilizar aos visitantes acesso às suas principais redes sociais.
(A) Insira neste campo o link de sua página no Facebook;
(B) Insira neste campo o link de sua página no Youtube;
(C) Insira neste campo o link de sua página no Instagram;
(D) Insira neste campo o link de sua página no Twitter;
(E) Insira neste campo o link de sua página no LinkedIn;
(F) Insira neste campo o link de sua página no GooglePlus
(G) Insira neste campo o link de sua página no Pinterest;
(H) Insira neste campo o link de sua página no PalcoMp3;
(I) Insira neste campo o link de sua página no Sua Musica;
(J) Selecione este campo caso queira que o ícone da rede seja exibido com a cor original do aplicativo e não com a cor padrão de ícones do site.
(K) Selecione este campo caso queira que, além do ícone, também seja exibida a legenda da rede social.
Feito o preenchimento dos campos necessários, clique em [Salvar alterações]. Será pedido para compilar, clique em [OK] e os dados serão atualizados no site.
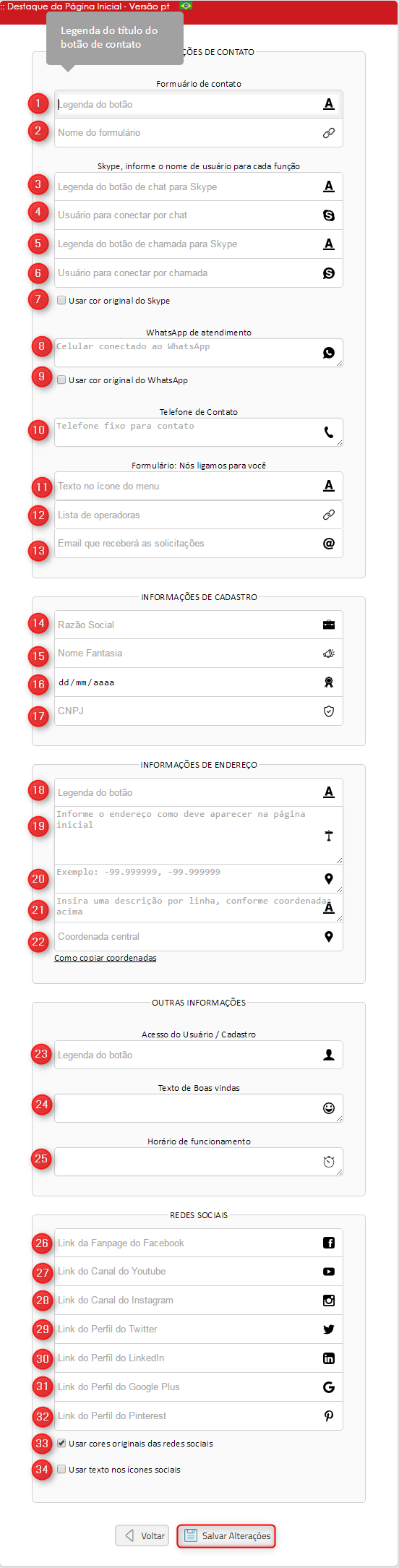
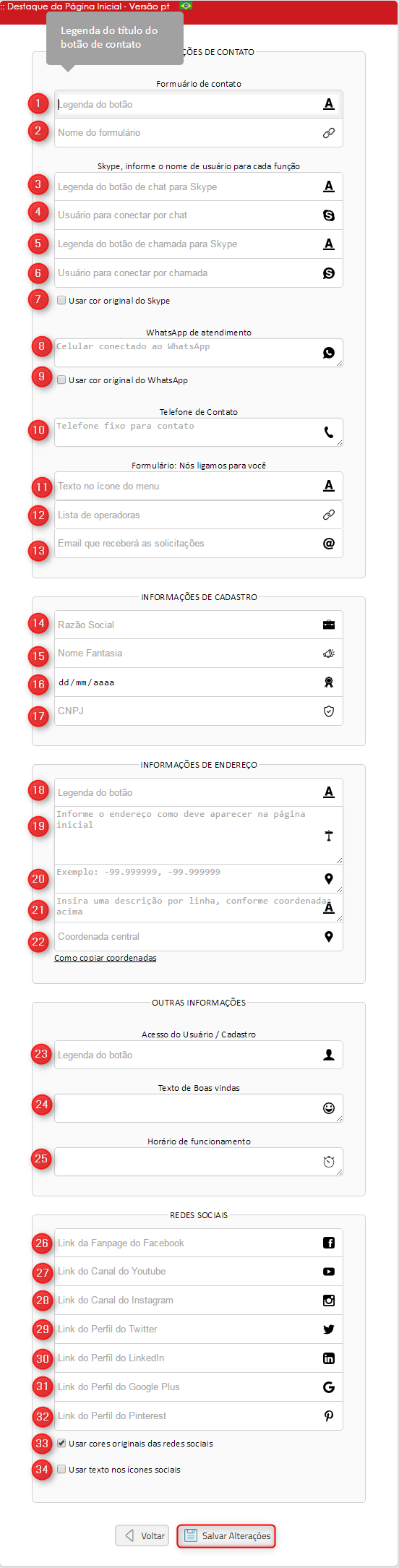
Tutorial válido anteriores do Painell administrativo Portall
Para inserir ou alterar os dados de contato do topo e do rodapé do seu site siga os passos;
Preencha/altere os campos abaixo;

- No primeiro campo, digite a legenda para o botão de contato (ex.: Fale conosco, Entre em contato, etc.);
- Neste campo é digitado o nome do formulário, definido na criação do mesmo. O formulário padrão é o "faleconosco". Lembramos que o nome do formulário é o campo "Salvar como" e não "Título do formulário".
- Neste campo, digite a legenda para o botão de Skype via CHAT (ex.: Skype, Chat Sykpe, etc.);
- Neste campo, digite o nome de sua conta/usuário no Skype; Saiba como verificar seu nome de usuário no Skype clicando aqui.
- Neste campo, digite a legenda para o botão de Skype via LIGAÇÃO (ex.: Ligue via Skype, etc.);
- Neste campo, digite o nome de sua conta/usuário no Skype; Saiba como verificar seu nome de usuário no Skype clicando aqui.
- Selecione este campo caso queira que o ícone do Skype seja exibido com a cor original do aplicativo e não com a cor padrão de ícones do site;
- Digite neste campo o(s) número(s) de celular conectado(s) ao WhatsApp;
- Selecione este campo caso queira que o ícone do WhatsApp seja exibido com a cor original do aplicativo e não com a cor padrão de ícones do site;
- Digite neste campo o(s) número(s) de telefone. Esta área é utilizada para o visitante deixar um número de telefone onde a empresa entrará em contato.
- Digite neste campo a legenda (ex.: Nós ligamos para você, Solicite um contato, etc.);
- Digite neste campo, separando com vírgula, as operadoras que o visitante poderá selecionar (ex.: Vivo, Oi, Tim, etc.);
- Digite neste campo o e-mail que receberá os dados para contato. Os dados desta área só serão exibidos caso, no momento de criação do layout, seja optado por exibir em algum local do site.
- Digite a Razão Social da empresa neste campo;
- Digite o Nome Fantasia;
- Digite a data de fundação;
- Digite o CNPJ;
- Digite neste campo a legenda que aparecerá no topo (ex.: Mapa, Localização, Endereço, etc.);
- Digite neste campo o endereço que aparecerá na página inicial;
- Digite neste campo as coordenadas do Mapa (do Google Maps) onde situa-se a empresa. Se a empresa tiver endereço físico em mais de um local, digite uma coordenada por linha. Estas coordenadas servirão para exibir os marcadores no mapa do site; Caso tenha dúvidas de como obter as coordenadas, clique aqui.
- Digite neste campo o endereço que aparecerá em cada marcador do mapa. Caso digitou no campo acima mais de uma coordenada, digite um endereço por linha, respectivamente, como feito no campo anterior;
- Digite neste campo a coordenada central. Caso preencheu apenas uma coordenada no campo 20, insira aqui a mesma coordenada. Caso contrário, insira uma coordenada que fique no centro das demais preenchidas para que todas possam ser exibidas no mapa do site;
- Digite uma legenda para para o botão de cadastro/login de visitante no site (ex.: Minha conta, Sua conta, Área restrita, etc.);
- Preencha neste campo um texto de boas vindas;
- Preencha neste campo os detalhes do horário de funcionamento;
- Insira neste campo o link de sua página no Facebook;
- Insira neste campo o link de sua página no Youtube;
- Insira neste campo o link de sua página no Instagram;
- Insira neste campo o link de sua página no Twitter;
- Insira neste campo o link de sua página no LinkedIn;
- Insira neste campo o link de sua página no GooglePlus;
- Insira neste campo o link de sua página no Pinterest;
- Selecione este campo caso queira que o ícone da rede seja exibido com a cor original do aplicativo e não com a cor padrão de ícones do site.
- Selecione este campo caso queira que, além do ícone, também seja exibida a legenda da rede social.
Feito o preenchimento dos campos necessários, clique em [Salvar alterações]. Será pedido para compilar, clique em [OK] e os dados serão atualizados no site.
DIFICULDADES? Abra um chamado com nosso Suporte Técnico clicando aqui! *Manual atualizado em 11/11/2016. |